Video thumbnails to make them stop and click
Setting the scene

Your video’s thumbnail can make the difference between a viewer clicking your video – or scrolling past.
It’s your video’s first impression, and you only have a split second to capture their attention.
But creating the perfect video thumbnail isn’t just about catching the eye.
It’s also about conveying a story at a glance.
- This guide will walk you through creating thumbnails that not only grab attention but also compel viewers to click through to your content.
- We’ll dive into the tactics and psychology behind designing irresistible video thumbnails that drive clicks and boost engagement.
- From choosing the perfect image to leveraging the power of text overlays, you’ll learn how to create thumbnails that stand out in a crowded online space.
Ready to take your video thumbnails to the next level?
Let’s get started.
How to create eye-catching video thumbnails for your website

- Boost your video’s click-through rates with attention-grabbing thumbnails
- Learn how to select, edit, and optimise thumbnails for maximum impact
- Discover the power of text overlays and branding elements in thumbnail design
- Explore the role of colour and composition in enhancing thumbnail appeal
- Understand the psychological triggers that drive viewer engagement
- Tools to help you create your thumbnails

Select a memorable frame from your video
The selected video frame should capture the essence of your video content and entice viewers to click.
- Start by choosing an image that accurately represents the content of your video.
- This could be a still frame from the video itself or a custom-designed graphic that captures the essence of your message.
- Opt for high-quality, clear, and visually appealing images that will stand out in a sea of competing content.
- Avoid using the default first frame – or the frames suggested by platforms like YouTube – as they’re not likely to be the most engaging or representative of your video’s overall message.
How to choose the right image for your thumbnail
To select the perfect frame, watch your video and take note of key moments or visually striking scenes.
Consider frames that showcase the main subject, evoke emotion, or create a sense of intrigue.
Select an image that is visually striking and relevant to the content of your video.
Images with emotional appeal, action shots, or faces tend to engage users more effectively.
- Highlight a key moment – do a fast scan through your video, looking for that most visually appealing scene. A scene that you’re instinctively drawn to.
- Faces are the most appealing – we’re naturally attracted to human faces and emotional expressions, like a smile or laugh, create an immediate connection, enhancing the clickability of a thumbnail.
- Use a high-resolution image – a crisp, clear image is professional and appealing. A blurry or pixelated image shouts low quality.
- Incorporate branding elements – this is optional, but if consistent branding across thumbnails is part of your strategy, you could also add subtle design elements or a brief title in your brand colours. But don’t overwhelm the main image. The branding should enhance the thumbnail’s message, not detract from it.
- Check for clarity at different sizes – your thumbnail will be viewed at various sizes, from large desktop screens to small mobile phones. So double-check the image is clear even when scaled down.
- Test for visibility – before finalising, also test how your thumbnail looks in the context of other thumbnails, especially on the platform where it will be published. This can help you determine if it stands out in a sea of other videos – or blends in.

Edit to enhance the selected thumbnail Image
Once you’ve selected the hero video frame, it’s time to edit and enhance the image to create a visually appealing thumbnail.
This might mean adjusting the brightness, contrast, and saturation to make the image pop.
- Increasing brightness ensures the thumbnail is visible even in smaller sizes
- Boosting contrast makes the subject stand out.
- Increasing saturation helps the colours appear more vibrant and eye-catching.

Add text overlays and branding elements
Text overlays and branding elements are optional – worth testing to see if they boost your video’s click rates..
Including text in a thumbnail can communicate the video’s subject – or highlight a key benefit – but it has to be done right.
- The text should be easy to read at a glance, which means simple sans-serif fonts and high contrast with the background.
- When adding a text overlay, keep it short – I’d suggest just 2 or 3 words – and position the text to complement the image without obscuring important elements.
- Avoid using overly complex or decorative fonts that may be difficult to read at a small size.
Psychologically, clear and concise text reduces the cognitive load on the viewer, making the decision to click feel less demanding.
Tips for effective text overlays
- Use action-oriented language that creates a sense of urgency or excitement
- Highlight the main benefit or unique aspect of your video
- Incorporate numbers or statistics to draw attention and add credibility
- Use questions to pique curiosity and encourage clicks

Maintain consistency with your brand identity
To increase brand recognition and consistency, you could also add your brand logo to the thumbnail.
This consistency creates a cohesive look and feel, making your content easily identifiable and memorable to your target audience.
If you create multiple videos, consider creating a template or style guide for your video thumbnails to ensure uniformity across your content.
This template should include guidelines for font choices, colour palettes, layout, and the placement of your brand logo.
If you’re adding a logo, place it in a corner or along an edge, so it doesn’t detract from the main subject.
By maintaining a consistent brand identity throughout your video thumbnails, you can increase brand recognition, build trust with your audience, and establish a professional and polished image for your content.

Understand the rule of thirds
The rule of thirds is a composition principle in photography and design where an image is divided into thirds, both horizontally and vertically, creating nine parts.
Placing key compositional elements along these lines or at their intersections creates more energy and interest in the composition compared to simply centering the subject.

Export and upload the optimised thumbnail
With your thumbnail fully edited and enhanced, it’s time to export and upload it.
Save the edited thumbnail in a web-friendly format, such as JPEG or PNG.
Aim for a file size under 100KB to ensure quick loading across various devices and internet speeds.
Once your thumbnail is exported, upload it to your video hosting platform or website alongside your video.
Most platforms, like YouTube and Vimeo, allow you to upload custom thumbnails for your videos. Follow the platform’s guidelines for thumbnail dimensions and file formats to ensure the best results.
Additional tips for optimising video thumbnails
- Test your thumbnails on different devices to ensure readability and visual impact
- Experiment with different text overlays and branding elements to find what resonates with your audience
- Analyse your video analytics to identify which thumbnails generate the highest click-through rates
- Refine and improve your thumbnail design process based on data-driven insights
By following this step-by-step guide, you’ll be well on your way to creating eye-catching video thumbnails that skyrocket your website engagement.
Remember, a well-designed thumbnail can be the difference between a viewer clicking on your video or scrolling past it.
Invest time and effort into crafting thumbnails that accurately represent your content and entice viewers to click and watch.
Tools to edit thumbnails

For advanced editing of your video thumbnails, use graphic design tools to apply filters, add special effects, or remove unwanted elements from the image.
The three most popular tools for editing thumbnails are:
Canva
Canva is known for its user-friendly interface and a wide range of templates specifically designed for YouTube thumbnails. It’s ideal for both beginners and experienced designers.
Features include:
- Drag-and-drop design tools
- Pre-made templates for thumbnails
- Extensive library of fonts, images, and graphics
- Easy text and image customisation
- Free and premium versions available
Adobe Photoshop
Adobe Photoshop is the industry standard for image editing and offers advanced features for creating highly customised and professional thumbnails.
Features include:
- Precise control over every design element
- Advanced editing tools (layers, masks, filters)
- Extensive font and graphics options
- Integration with other Adobe products
- Requires a subscription
PicMonkey
PicMonkey combines ease of use with powerful editing tools, making it a favourite for creating custom thumbnails without the steep learning curve of Photoshop.
Features include:
- User-friendly interface
- Customisable templates for thumbnails
- Tools for adding text, overlays, and effects
- Easy-to-use design features
- Free trial and subscription options available
Understanding the psychology of what drives clicks

Let’s explore the psychological triggers that get viewers clicking on your videos.
In this section you’ll:
- Understand the psychological triggers that compel viewers to click on your video thumbnails
- Learn how to leverage human faces, colours, and emotions to create irresistible thumbnails
- Discover advanced techniques to appeal to viewers’ curiosity and create a sense of urgency
- Explore how the alignment of thumbnail expectations with video content builds trust
- Use social proof and authority to enhance the credibility of your videos

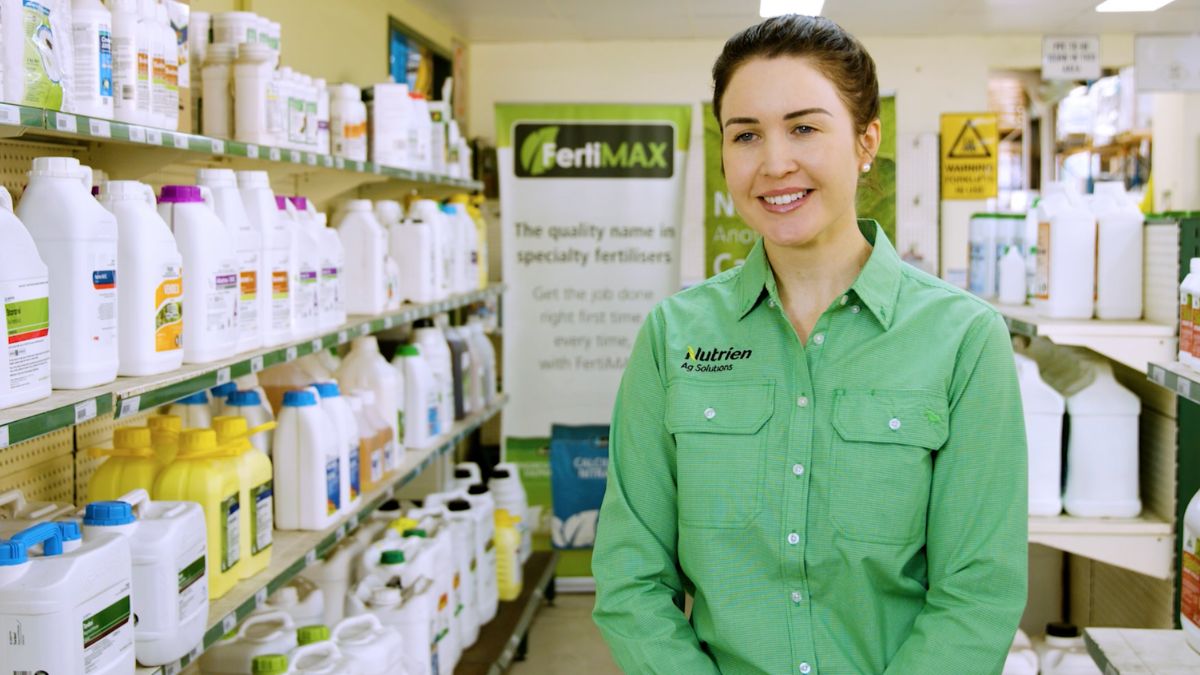
Leverage the power of human faces and emotions
Human faces are incredibly powerful in capturing attention and establishing an emotional connection with viewers.
A face that’s smiling is even more clickable.
So it makes sense to choose a thumbnail with an expressive human face to wave down your viewers and increase click-through rates.
Just make sure the expression aligns with the message or mood of your video.

Use close-ups of faces expressing emotion
We’re naturally drawn to faces, and using a close-up shot of someone expressing an emotion that aligns with your video content is a powerful way to capture attention.
When viewers see a face that conveys an emotion they can relate to, they’re more likely to click on the thumbnail.
To effectively use this tactic:
- Choose high-quality images of people whose expressions match the tone and theme of your video
- Crop the image to focus on the face, ensuring it takes up a significant portion of the thumbnail
- Avoid using generic stock photos; instead, opt for images that feel authentic and relatable to your target audience.

The science behind our attraction to faces
Our brains are wired to recognise and process human faces quickly.
This innate attraction is rooted in our evolutionary biology.
Faces convey a wealth of information quickly and efficiently, allowing us to recognise emotions, intentions, and identity.
When we see a face, especially one showing emotion, our brains engage more deeply, making us more likely to form a connection.
This is why thumbnails featuring expressive human faces can increase viewer engagement and click-through rates.

How emotions in thumbnails attract viewers
Emotions displayed on human faces in thumbnails can trigger a phenomenon called “emotional contagion.”
This is how people unconsciously mimic the facial expressions they see, leading to a shared emotional state.
By featuring expressive faces that convey emotions like happiness, surprise, or curiosity, you can evoke similar feelings in viewers and increase the likelihood of them clicking on your video.

Relevance and expectation
A thumbnail must accurately reflect the content of the video.
When viewers have an expectation and it’s met, it leads to satisfaction and trust.
Psychologically, this reinforces the viewer’s decision to engage with the content and by extension, your brand, building a positive association and loyalty over time.
Misleading thumbnails can damage trust and lead to a higher drop-off rate.
Viewers appreciate honesty and are more likely to engage with content that delivers on its promises

Strategic use of colours in video thumbnails
Colours play a crucial role in evoking emotions and capturing attention.
When designing video thumbnails, it’s essential to understand the psychology of colour and use it strategically to align with your brand and message.
Bright colours and high contrast to grab viewers’ attention
In a sea of video thumbnails, yours needs to stand out.
Using vibrant colours can help your thumbnail catch the eye of potential viewers and encourage them to click.
This is colour psychology – and it plays a significant role in how we perceive visual content, with the human eye naturally drawn to high-contrast images.
- Bright and contrasting colours grab attention faster than muted or monochromatic schemes
- Choose colours that contrast well with the background image
- Use a legible font that’s easy to read at a small size
- Keep the text brief and to the point, highlighting the main benefit or topic of the video
- Ensure the text complements the image and doesn’t obscure important elements
Tips for selecting colours and fonts
- Use your brand colours to maintain consistency and build recognition
- Opt for bold, sans-serif fonts that are easy to read at a glance
- Limit the number of colours used to avoid visual clutter
- Test your thumbnail at various sizes to ensure readability
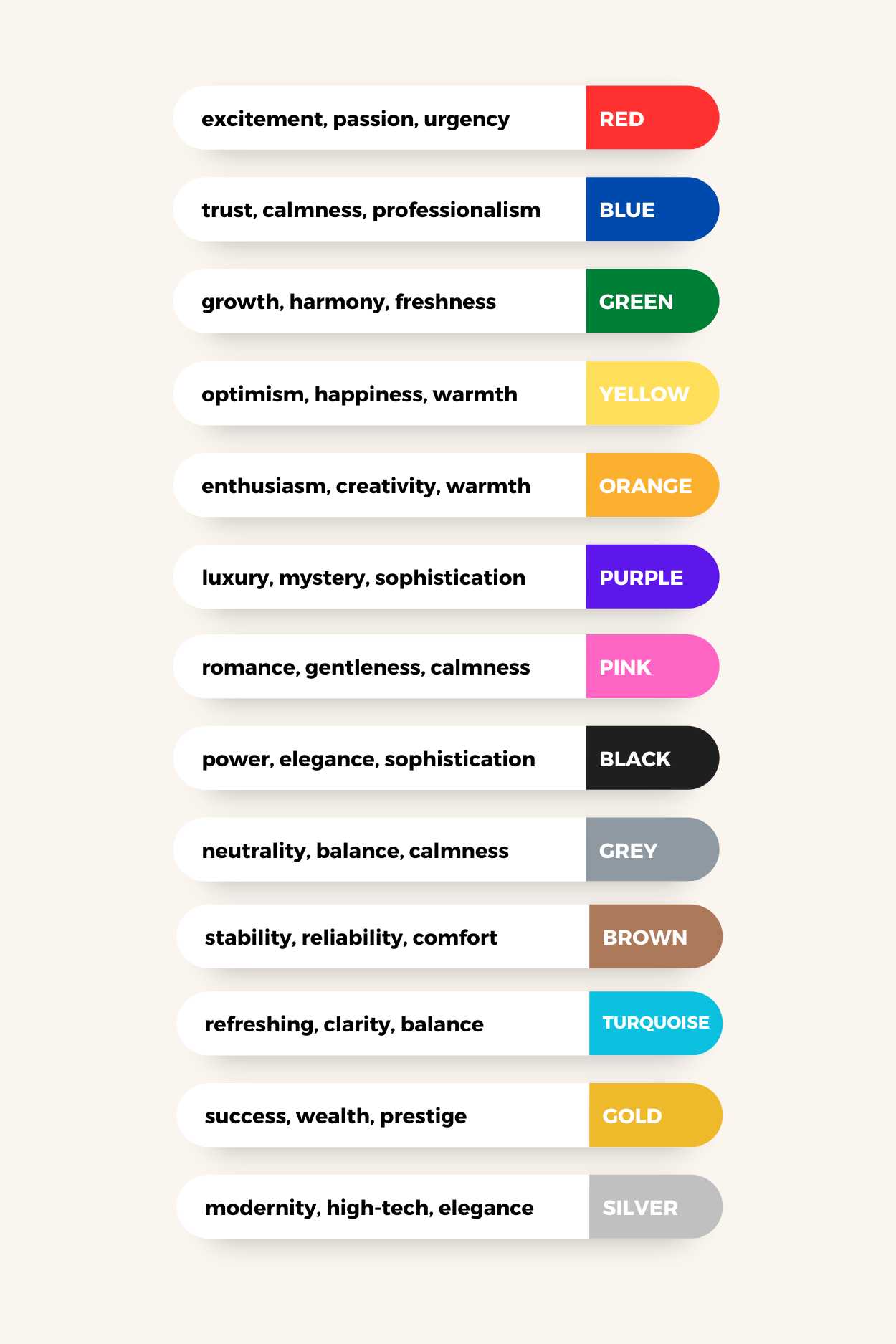
Colour psychology basics
Different colours are associated with specific emotions and meanings.
For example, red is often associated with excitement and urgency, while blue conveys trust and calmness.
Understanding these associations can help you choose colours that align with the tone and purpose of your video content.


Appealing to viewers’ curiosity
Humans are naturally curious creatures, and leveraging this curiosity in your video thumbnails can be a powerful way to increase click-through rates.
By highlighting surprising or unexpected elements, you can pique viewers’ interest and make them eager to learn more.
Intriguing questions
Posing intriguing questions in your thumbnails can spark curiosity and encourage clicks.
For example, a thumbnail with the text “A New Approach to Employee Engagement” or “How We Improve Client Outcomes” leaves viewers wanting to know more and more likely to click to find out.

Using social proof and authority
Featuring social proof and authority in your video thumbnails can lend credibility to your content and encourage viewers to click.
People are more likely to engage with content that others have found valuable or that comes from trusted sources.
Testimonials and endorsements
Including a brief phrase from a client testimonial or industry expert in your thumbnails can boost your video’s perceived value.
Seeing that others have benefited from your service or that it has been endorsed by a respected figure can make viewers more likely to click and watch.
Optimising video thumbnails for search engine visibility

- Boost your video’s visibility and discoverability with SEO-friendly thumbnail optimisation tactics
- Attract more clicks and views by making your thumbnails easily findable in search results
- Implement best practices for file names, alt text, and image formats to improve thumbnail SEO
- Ensure thumbnails load quickly by optimising file size and format
- Use online tools and thumbnail generators to streamline the creation process
- Regularly test and analyse thumbnail performance to refine your strategy
- Maintain consistency with your brand identity to enhance recognition and trust

Use relevant and descriptive file names
When saving your video thumbnail files, choose file names that accurately describe the content and include relevant keywords.
This helps search engines understand what your thumbnail represents and improves its chances of appearing in relevant search results.
For example, if your company is named “ABC Corp” and your thumbnail is for a recruitment video, the file name could be:
recruitment-video-ABC-Corp-thumbnail.jpg
By using keyword-rich and descriptive file names, you make it easier for search engines to index your thumbnails and display them in search results when users search for related topics.
This increased visibility can lead to higher click-through rates and more views for your videos.
Use dashes in your thumbnail file names
Do this:
recruitment-video-ABC-Corp-thumbnail.jpg
Instead of this:
recruitment_video_ABC_Corp_thumbnail.jpg
Why?
Using dashes instead of underscores in file names can improve both SEO and user experience.
Greater SEO and readability – search engines like Google treat dashes as spaces, making it easier for them to parse and index the content. This can improve the visibility of your file in search results.
For example, “recruitment-video-thumbnail.jpg” is read as separate words, whereas “recruitment_video_thumbnail.jpg” is read as one long string.
Accessibility – dashes are more visually clear as word separators for both humans and screen readers, enhancing accessibility for users who rely on assistive technologies.
Consistency with web standards – many web standards and guidelines recommend using dashes in URLs and file names because they’re more universally understood and handled correctly by various systems and software.

Incorporate alt text
Alt text, or alternative text, is a brief description of an image that is displayed when the image cannot be loaded or is read aloud by screen readers for visually impaired users.
Adding descriptive alt text to your video thumbnails not only improves accessibility but also helps with SEO.
When crafting alt text for your thumbnails, use the same relevant keywords you chose for your thumbnail and accurately describe the image content.
Keep the alt text concise and informative, typically under 125 characters.
For example, “Video thumbnail introducing a recruitment video for ABC Company’ is a descriptive and keyword-rich alt text.
By incorporating alt text, make your thumbnails more accessible to a wider audience and provide search engines with valuable information to better understand and rank your content.

Ensure optimal file size and format
The file size and format of your video thumbnails can significantly impact their loading speed and user experience.
Large thumbnail files slow down your website, leading to higher bounce rates and lower engagement.
To optimise your thumbnails for fast loading times, compress the images to reduce their file size without compromising quality.
Aim for a file size under 200KB to ensure quick loading and a seamless user experience.
Tools like Adobe Photoshop, TinyPNG, or online compression services can help you efficiently compress your thumbnails.
When saving your thumbnails, use web-friendly formats like JPEG or PNG.
These formats strike a balance between image quality and file size, making them ideal for online use.
Avoid using formats like TIFF or BMP, which tend to have larger file sizes and slower loading times.
By ensuring optimal file size and format for your video thumbnails, you improve the overall performance of your website and provide a better user experience for your audience.
Fast-loading thumbnails can lead to higher engagement, lower bounce rates, and increased video views.

Leverage thumbnail generators and online tools
Creating engaging video thumbnails doesn’t have to be a time-consuming or expensive process.
You can take a screenshot from your video to use as a thumbnail before you upload it – or upload first and then choose a video frame if you host your video on Vimeo or YouTube.
We upload our videos to Vimeo – and part of the upload process includes choosing your thumbnail from the video or uploading a thumbnail.
There are also several online tools and thumbnail generators that can help you create eye-catching thumbnails quickly and easily.
One popular option is Canva, a user-friendly graphic design platform that offers a wide range of thumbnail templates and customisation options.
With Canva, you can easily create professional-looking thumbnails by adding text, images, and graphics to pre-designed templates.
Another helpful tool is the YouTube Thumbnail Generator, which allows you to select a frame from your uploaded video to use as the thumbnail.
This tool automatically generates multiple thumbnail options based on key moments in your video, making it easy to choose an engaging and representative image.
When using thumbnail generators and online tools, be sure to customise the thumbnails to align with your brand identity and video content.
Add relevant text overlays, logos, or graphics to make your thumbnails stand out and accurately represent your videos.
By leveraging these tools, you can streamline your thumbnail creation process and ensure that your thumbnails are visually appealing and optimised for click-through rates.

Test and analyse thumbnail performance
To continually improve the effectiveness of your video thumbnails, it’s essential to test different designs and analyse their performance.
By monitoring metrics like click-through rates, view duration, and audience retention, you can gain valuable insights into which thumbnail styles resonate best with your target audience.
Consider creating multiple thumbnail variations for each video and conducting A/B tests to determine which designs generate the highest engagement.
You can use tools like Google Analytics or your video hosting platform’s analytics dashboard to track the performance of each thumbnail variant.
Pay attention to patterns and trends in your thumbnail performance data.
Do certain colour schemes, text placements, or image styles consistently outperform others?
Use these insights to refine your thumbnail design strategy and create more effective thumbnails in the future.
By continuously testing and analysing your thumbnail performance, you can iterate and improve your designs to maximise visibility, discoverability, and engagement for your videos.
How important is the thumbnail in your video’s overall performance?

The thumbnail is your video’s first impression – it’s what makes viewers decide to click.
Or scroll past.
A great thumbnail not only grabs attention but also delivers more views and better visibility on platforms.
Essentially, it’s the make-or-break factor for your video’s success.
So, it pays to get it right!
Its role in boosting your video’s performance is huge because it directly impacts vital metrics like your click-through rate (CTR).
Click-through rate (CTR)
The thumbnail is the first element that viewers notice. An engaging thumbnail can significantly increase the CTR, which is the ratio of viewers who click on the video to the number who see the thumbnail.
A higher CTR equals greater exposure and higher views, as it signals to video platforms that audiences find the video appealing, prompting these platforms to promote the video more widely.
First impressions
Thumbnails are your crucial first impression. If well-designed, it conveys quality and relevance, setting the expectation of similar quality in the video itself. This can enhance viewer trust and interest even before they watch the video.
Viewer engagement
Thumbnails that accurately represent the video content can lead to longer viewing times. If viewers click expecting certain content and find exactly what the thumbnail promised, they are more likely to watch for a longer duration. This sustained engagement is beneficial for visibility on platforms, as most algorithms favour videos that retain viewers for extended periods.
Search engine optimisation (SEO)
Thumbnails also play a role in SEO for videos. Platforms like YouTube consider user engagement signals, including CTR, when ranking videos in search results and recommendations. A compelling thumbnail can improve these metrics, lifting the video’s visibility in search results.
Brand perception
Consistent and professional thumbnails enhance brand perception, reinforcing the viewer’s expectation of quality. This consistency can lead to higher engagement rates across all of a channel’s videos and strengthen viewer loyalty.
In essence, the thumbnail is not just a picture; it’s a critical marketing tool for your video content.
So investing time to create an effective thumbnail is essential for maximising the impact of your video content strategy.
Ready to create eye-catching video thumbnails?

Crafting captivating video thumbnails is essential for driving engagement and clicks on your website.
By selecting visually striking images, incorporating concise text overlays, and maintaining brand consistency, you can create thumbnails that stand out and entice viewers to watch your videos.
Implementing these video thumbnail design tactics will help you boost click-through rates, improve search engine visibility, and ultimately skyrocket your website engagement.
So, what’s your next video thumbnail going to look like?
Will you showcase a close-up shot of a human face, feature a vibrant colour scheme, or use a phrase from a client testimonial?
The key is to experiment, analyse your results, and continually refine your approach.
Get ready to watch your engagement metrics soar!
Jump ahead
1. How to create eye-catching video thumbnails for your website
3. Understanding the psychology of what drives clicks
4. Optimising video thumbnails for search engine visibility
5. How important is the thumbnail in your video’s overall performance?
6. Ready to create eye-catching video thumbnails?
Start the conversation